
favicon就是Favorite Icon的縮寫,叫做"我的最愛小圖",它會出現在你瀏覽器的網址旁邊,你如果把它加入到我的最愛或是書籤,這個小圖也會被存起來,雖然只是一個小圖但是可以增加你網站的記憶點,讓網友記得你的站喔! Kop現在示範一下怎麼用Photoshop製作favicon.......
首先要感謝一些偉大的人分享關於favicon的資訊
1. 于文強寫的書: 部落客也能賺大錢

2. 如何讓部落格、網站有favicon小圖示?(免軟體,線上工具)
http://sofree.cc/favicon-cc/
3. 介紹 Favicon.ico 重點觀念
http://blog.miniasp.com/post/2007/12/Introduce-faviconico-and-important-concept.aspx
看完後你對於favicon會有進一步的了解,(于文強的那本書我強烈推薦,過一陣子我會寫一篇讀書心得跟各位分享)
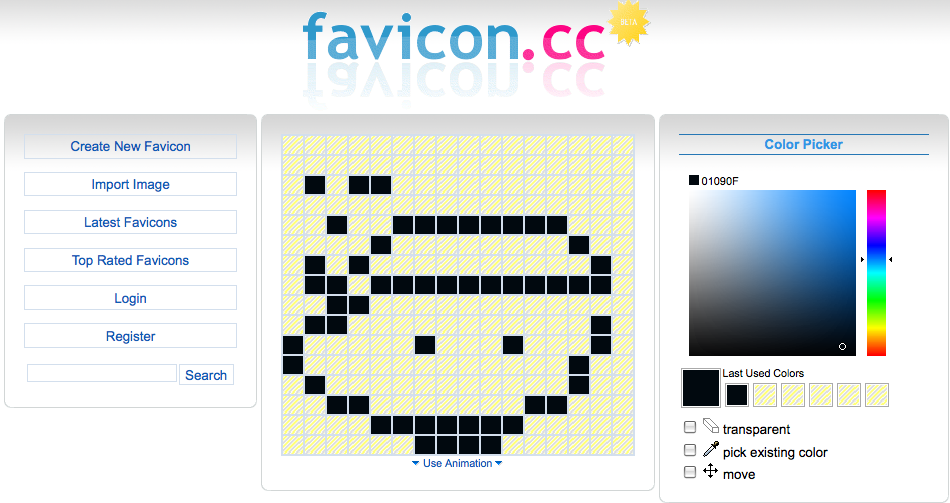
大部分的favicon都是16x16的解析度(好low阿......),所以有網站直接提供服務,讓你用"點"的來製作favicon
可以選顏色用點的來畫圖,然後畫錯了還可以用橡皮擦點掉....

Kop我試著要畫一張臉,但是我發現,要點出一個"圓形"真的是太難了.....搞的我都快發火了.......這個網站不太適合"畫圖".....
反而很適合拿來寫字,而且我試過了可以寫兩個字喔.......

有品?! 你都沒有看新聞嘛? 偉大的教育部花了十二億元要推行"有品運動".......
那沒有參加這個運動的人是不是很沒品??.....
所以我放棄用點的啦.....還是拿出我的愛用工具Wacom手寫板吧!

搭配Photoshop CS3英文版(我是用Mac,但是在PC上也一樣啦.....)
首先開啟一個160x160大的檔案

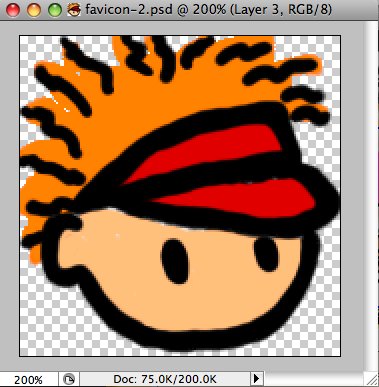
然後把我要畫的大臉Outline先畫好

接下來再outline的下面新增一層layer,然後隨性的塗上顏色
(其實上色有非常多方式,只是Kop習慣用土法煉鋼.....)

問題來了.....我們在這樣的解析度下看的事很清楚,不過當這張圖縮小成為一個favicon的時候,就會變得辨識度非常低

所以我們必須要修正一下原圖,把outline筆劃再弄粗一點,而且五官和帽子的距離也要取好,免得縮小以後擠在一起看不到....

這樣看起來清楚多了吧......不過還有一個問題,頭髮的顏色和帽子的顏色太接近了,最好選擇對比度高一點的顏色.....
所以把頭髮顏色換亮一點.....

好潮阿......這個髮色根本是韓國藝人嘛.......

圖片來源: 輔大猴的遊記
然後我們點選Photoshop的Image->Image Size
把原本160x160的圖縮小為32x32

(Kop建議這個時候把縮小的檔案另存成psd檔,這樣以後要修改大圖的時候還有原始檔)
把32x32的圖檔匯出成gif或是jpg都可以。
Photoshop因為沒有內建匯出成ico檔案的功能,有很多解決的方式,但是Kop推薦下列的網站,可以線上幫你轉檔,省下很多麻煩
線上轉ico檔
http://www.html-kit.com/favicon/
然後就得到一個叫做favicon.ico的圖檔啦!

重要! Kop畫的是一個圓形的icon,但是我不想要背景是白色,而想要透明的,其實也可以用這個網站的客製化功能喔,在輸出成favicon之前選擇 Background為Transparent(如下圖所示) 你就可以把背景設為透明了。(甚至還可以做動畫喔.....)

如果你是自己架站的人(Kop以google page creator為例),把你的favicon.ico檔案和你想要它顯示出來的那個html檔放在同一層目錄之下
然後在該html檔的<head>和</head>之中輸入下列的語法:
<LINK REL="SHORTCUT ICON" HREF="favicon.ico">
再重新載入該html檔,你就可以看到你的小圖出現在網址列囉!
但是......本文是以google page creator為例,Google已經有預設的favicon囉,所以你不要跟他取衝突的檔名,Kop我就把檔名改成kopicon.ico
所以我輸入的語法是
<link rel="shortcut icon" href="http://kopmichael.googlepages.com/kopicon.ico" type="image/x-icon" />
在href的後面我把完整位置都寫上去,是因為我連部落格都想要改favicon,所以寫上絕對網址。

在痞客邦改favicon的方法可以參考這篇文章:
[部落格密技]把痞客邦預設的Favicon換掉吧!
http://cire.pixnet.net/blog/post/23703376
在無名小站改favicon的方法可以參考下列的電話:
雅虎奇摩的客服電話:(02) 2192-7123 無名小站問題按 5 傳真:(02) 2362-3401
然後問客服為什麼無名打死不開放這麼簡單的功能.....
不過Kop我也遇到困難了,我是透過Godaddy來註冊KopFamily.com這個Domain Name,而我的首頁經過Godaddy的轉址之後,Favicon就不見啦.....國外有許多網友也有類似的困擾,畢竟Godaddy是全世界市佔率最高的Domain申請公司(也是介面最複雜難懂的....)。不過它們的官方回答有看沒有懂.....

希望本篇文章可以引出高手回答.....
 Kop 2009/6/18
Kop 2009/6/18


 留言列表
留言列表